vdom meaning|Understanding Virtual DOM in React: A Comprehensive Guide : Tuguegarao Ago 16, 2022 — Exploring the React virtual DOM. As the name implies, the virtual DOM is a much lighter replica of the actual DOM in the form of objects. The virtual DOM can be saved in the browser memory and . Former dance and vocal group member Yotsuha Kominato's second AV debut! However, she, who devoted all of her youth to performing arts activities, did not know the feeling of "Iku" yet. "I want to like sex more. I want to be a first-class AV actress." The first live document that challenges determination. 4SEX included!
PH0 · javascript
PH1 · What is the virtual DOM in React?
PH2 · What is the Virtual DOM in React?
PH3 · What is difference between Dom and virtual Dom?
PH4 · What is difference between Dom and virtual Dom?
PH5 · What is Virtual Dom? And Why is it faster?
PH6 · Virtual DOM and Internals – React
PH7 · Virtual DOM
PH8 · Understanding Virtual DOM in React: A Comprehensive Guide
PH9 · Understanding DOM, Virtual DOM, and How They Work with React
PH10 · The Comprehensive Guide to React’s Virtual DOM
1 Kilometriä = 1000 Metriä: 10 Kilometriä = 10000 Metriä: 2500 Kilometriä = 2500000 Metriä: 2 Kilometriä = 2000 Metriä: 20 Kilometriä = 20000 Metriä: 5000 Kilometriä = 5000000 Metriä: 3 Kilometriä = 3000 Metriä: 30 Kilometriä = 30000 Metriä: 10000 Kilometriä = 10000000 Metriä: 4 Kilometriä = 4000 Metriä: 40 Kilometriä = 40000 Metriä: 25000 .Players can play this game for fun or real money at any RTG-affiliated casinos. 97.5% Crystal Waters: Crystal Waters is an online video slot with five reels and twenty paylines. The sea-based symbols are the turtle, school of tang fish, dolphin, yacht (scatter) and the tang fish. Plus, it has a simple bonus feature.
vdom meaning*******Peb 23, 2014 — A virtual DOM (VDOM) is not a new concept: https://github.com/Matt-Esch/virtual-dom. VDOM is strategically to update DOM without redrawing all the nodes .May 16, 2020 — The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a .Ago 16, 2022 — Exploring the React virtual DOM. As the name implies, the virtual DOM is a much lighter replica of the actual DOM in the form of objects. The virtual DOM can be saved in the browser memory and .Mar 14, 2023 — The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a .
A virtual DOM is a lightweight JavaScript representation of the Document Object Model (DOM) used in declarative web frameworks such as React, Vue.js, and Elm. [ 1] . .Hun 5, 2024 — The virtual DOM is a lightweight copy of the real DOM that allows React to manage changes more efficiently by minimizing the direct manipulation required on the .Dis 13, 2022 — What is Virtual DOM? Meta created Virtual DOM. It’s open-source and managed by the React team. Virtual DOM is simply a copy of DOM. It has all the .
Abr 26, 2024 — What is Virtual DOM? The Virtual DOM is a lightweight, in-memory representation of the actual DOM (Document Object Model). It serves as a virtual .
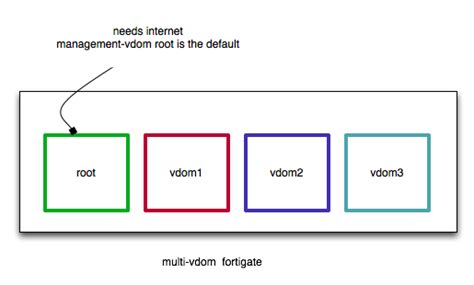
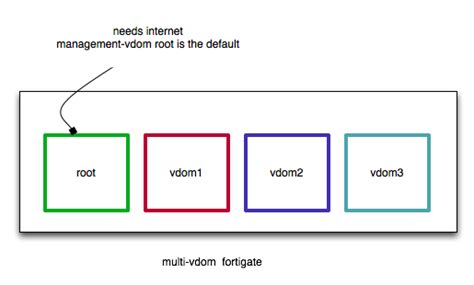
May 15, 2021 — “The Virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is .vdom meaning Understanding Virtual DOM in React: A Comprehensive Guide Multi VDOM mode: Multiple VDOMs can be created and managed as independent units. See Multi VDOM mode. By default, most FortiGate units support 10 VDOMs, and many FortiGate models support purchasing a license key to increase the maximum number. Global settings are configured outside of a VDOM. They effect the entire FortiGate, and .

Fortinet Documentation Library
Mar 13, 2020 — Per-VDOM resource settings. While Global resources apply to resources shared by the whole FortiGate unit, per-VDOM resources are specific to only one Virtual Domain. By default all the per-VDOM resource settings are set to no limits. This means that any single VDOM can use up all the resources of the entire FortiGate unit if it needs to .Ago 16, 2022 — Thank you for the great article it helped me understand the concept of real & virtual DOM through such amazing examples & illustrations. A summary of my understanding is that the main DOM is a tree structure .
By default, all per-VDOM resource settings are set to have no limits. This means that any single VDOM can use all of the FortiGate device's resources. This could deprive other VDOMs of the resources that they require, to the point that could be unable to function. We recommend setting maximum values on the resources that are vital to you.Hul 6, 2016 — VDOMs can provide separate firewall policies and, in NAT/Route mode, completely separate configurations for routing and VPN services for each connected network or organization. This section provides a list of best practices for configuring VDOMs. . This means that any single VDOM can use up all the resources of the entire .Nob 22, 2023 — It just means that the changes to the real DOM are sent in batches instead of sending any update for a single change in the state of a component. We have seen that the re-rendering of the UI is the most expensive part and React manages to do this most efficiently by ensuring that the Real DOM receives batch updates to re-render the UI.VDOM overview General configurations Backing up and restoring configurations in multi VDOM mode Inter-VDOM routing configuration example: Internet access Inter-VDOM routing configuration example: Partial-mesh VDOMs .Hun 8, 2023 — This means that the VDOM abstracts away the complexities associated with manipulating the DOM, resulting in cleaner and more maintainable code. Cross-platform Compatability: The VDOM is something not tied to any specific platform or browser - it provides a consistent and unified approach to handling updates and changes in different .

Dis 27, 2018 — This means (among other things) that updates don't block the main thread for long periods of time, though it doesn't reduce the total amount of work or the time an update takes. Where does the overhead come from? permalink. Most obviously, diffing isn't free. You can't apply changes to the real DOM without first comparing the new virtual DOM .
Virtual Domain (VDOM) and Administrative Domain (ADOM) A Virtual Domain (VDOM) is a complete FortiADC instance that runs on the FortiADC platform. VDOM configuration objects contain all of the system and feature configuration options of a full FortiADC instance and can be used to divide a FortiADC into two or more virtual units that function .We would like to show you a description here but the site won’t allow us.vdom meaningVDOM – Limited to the capacity and resources of the physical FortiGate device. ADOM – Scales with the capacity and resources of the FortiManager system, allowing management of a larger number of FortiGate devices. Resource Usage. VDOM – Each vDOM consumes resources (CPU, memory) from the physical device, potentially impacting performance.Meaning; VDOM: Virtual Domain: VDOM: Van De Oranje Manege (dog kennel) VDOM: Visual Dynamic Object Model: Note: We have 1 other definition for VDOM in our Acronym Attic. new search; suggest new definition; Abbreviation Database Surfer « Previous;
Ene 8, 2010 — VDOM interface assignment. Two VDOMs cannot share the same interface or VLAN; A VLAN sub-interface can belong to a different VDOM than the physical interface it is attached to. Example of VLAN setting and VDOM assignment VDOM "Customer1" physical interface port1 ; VLAN10_P1 (VLAN ID 10 on port1) VLAN20_P1 (VLAN I D 20 on port1) .
May 16, 2020 — The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM . Like vue1.x? it means every DOM has a watcher instance, when state changed,the deps call the notify method to call all of the watchers to update .
Understanding Virtual DOM in React: A Comprehensive Guide Hun 2, 2021 — The VDOM which has just been used for changing stuff is marked as the latest change, so that we can just compare the VDOMs next time which saves even more; What are the benefits? I'm pretty sure you already now, but here's a practical example. Let's take our previous generateList function and improve it:The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM. The concept was pioneered by React, and has been adopted in many other frameworks with different implementations, including Vue.
Vivamax. Original Pinoy entertainment at its best. Only at Vivamax, atin ‘to. Subscribe Now. Scroll down. All the top Filipino blockbuster movies and hit television series from every genre. All of these at your finger tips. Binge on! Subscribe Today. Plan or bundle – Get access to unlimited movies, TV series and exclusive content. Base Plan.
vdom meaning|Understanding Virtual DOM in React: A Comprehensive Guide